Top 8 New CSS Horizontal Drop Down Menu Projects

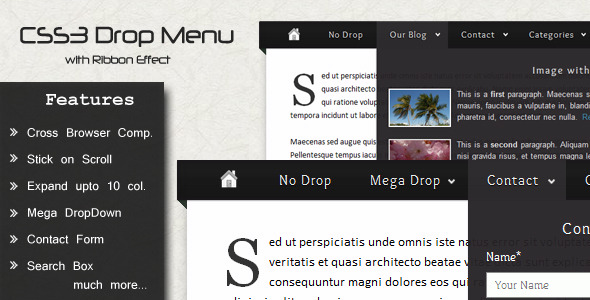
This CSS3 mega drop menu Down Menu comes with ribbon effect, small mega menu and other lots more features. With this menu you can make as many column as you want and it also support deep level tiers.Small Mega Menu
Social icons menu

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

Vertu – Simple Mega Menu is simple and easy mega menu with many functions.Accordion horizontal panels
Metro Style Menu
4 levels drop down horizontal menu
Multi-Functional Menu
Easy to change structure via CSS
Simple menu construction

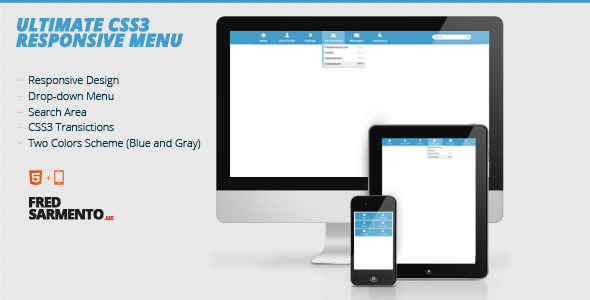
Fully responsible CSS3 Menu, with Drop-down Menus, Search Area, CSS3 Transitions and Two Color Schemes (Blue and Gray).
6. Zozo Tabs

All customization can be handled via jQuery options, HTML5 data attributes and CSS. Some of it’s key features includes: vertical tabs, horizontal tabs, responsive tabs, deep-linking, powerfull API, CSS3 transition with fallback, 6+ sizes, 10+ themes, 14+ templates, 10+ positions, 65+ options and much more. Zozo Tabs allows you to create custom themes and customize your own build suited to your individual needs, modify, include or remove certain modules (reduce size of css by 90%) such as vertical, underlined, multiline, responsive etc. But for beginners and anyone new to CSS it is highly recommended to just start with the full package, without having to worry which modules are necessary.Added: Lighter weight, more efficient and completely reorganised, cleaned and commented CSS style. Added: Source folder which contains all modules of the Zozo Tabs divided into multiple small CSS files. Added: Option maxRows which will be used to switch to vertical CSS dropdown menu when executed
Added: Option minWindowWidth which will be used switch to pure CSS dropdown menu
Touch-Enabled – Tabs are displayed in a HTML dropdown menu CSS with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
10 Flexible ways to position – Tabs are very flexible and customizable, horizontal and vertical slider jQuery and it can be positioned in 10 Flexible ways, view Positioning demo
Orientation – Zozo Tabs suppports horizontal and vertical tabs, view Orientation demo
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. The majority of buyers rate it 5 stars if you are rating it with less than 5 stars please drop us a mail why it didn‘t achive a full score and what could be improved in your opinion. Source and Minified CSS
Source folder for advanced css customization (create your own build with specific modules to minize the size)

This CSS3 Dropdown Menu comes with mega menu responsive and notification bubble and a little bit of transitions. With this menu you can add as many dropdown you want.Note:Live Preview only show one color of the menu.2/3 Column Drop Down and sign up box

Responsive 3D Mega CSS horizontal drop menu (latest ver 1.Responsive 3D Mega drop down Menu is a flexible and high customizable to build your custom menus. It is very easy to build a horizontal or verticalmenu. In addition to you can set up the menu item drop down by clicking or hovering. There are 2 colors for drop downs (dark and light) and many 2D, 3D effects. Horizontal and vertical versions
Click/hover behavior choice on the mega drop menu options page
Fly-out Menu with Unlimited Sublevels
Valid XHTML / CSS 3 markup
This menu has been tested (and works !) in all the following browsers :


